 It’s taken me a very long time to realize that when it comes to developing websites, the best practice is to wireframe first, and then fancy it up later. Plus, when it comes to client work, it’s a lot easier to start with a sketch, alter it until they’re happy, and THEN start coding away.
It’s taken me a very long time to realize that when it comes to developing websites, the best practice is to wireframe first, and then fancy it up later. Plus, when it comes to client work, it’s a lot easier to start with a sketch, alter it until they’re happy, and THEN start coding away.
I always found the tools built for OS X for this process to be clunky and laborious. The iPad is the perfect tool for the job, and iMockups is by far the best application I’ve come across to get your project layouts in order before you jump into programming and designing them.
Table of Contents
A zig and a zag, a drag and a drop
The reason iMockups sets itself apart from every other application I’ve used to do this is that it’s on the iPad, and it’s so painfully simple that I can just hand it over to someone, usually a client, and have them put their thoughts on paper for me — crisis averted.
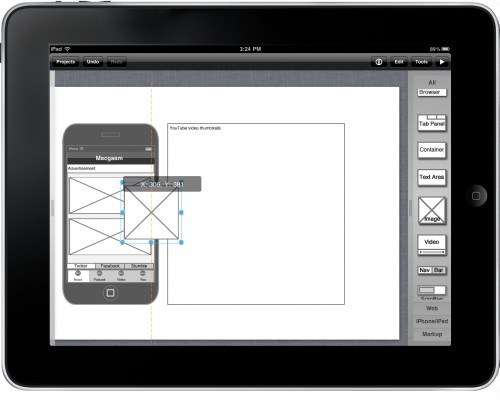
You tap and drag the element you want from a list on the right, then place it on the screen in the proper location.
Last week, I managed to design three layout pages for our upcoming iPhone application, while sitting shotgun, stuck in traffic for 30 minutes. That’s when I knew how much I loved the application. On the ride home, again stuck in traffic, I laid the ground work for another three pages. That means I put together a basic iPhone application layout in an hour. That’s never happened before, at least for me.
Multiple page projects
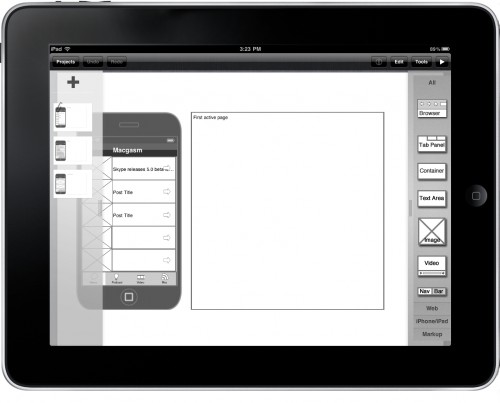
iMockups also lets users manage multiple layouts for multiple scenarios within the application. Each project can have multiple pages, and you can even have multiple projects.
This comes in handy when you’re working on major redesigns for three different devices.
One thing I wish they would have laid out a little better off the start is the ability to clone pages to new pages. If large parts of a project are going to remain static, you can create a template and then duplicate your pages. It saves a lot of time, but I didn’t realize I could do it until I was already three pages into a project layout. I may have been able to cut creation time in half had I known this from the start.
I can’t really blame the Endloop team much for it though, considering I jumped right into the application without taking much time to familiarize myself with it.
But, I think this is also a bit of a testament to the simplicity of the application. I didn’t have to familiarize myself with it much, and I was creating mockups immediately. There really is almost zero learning curve with this application.
Tap tap, change
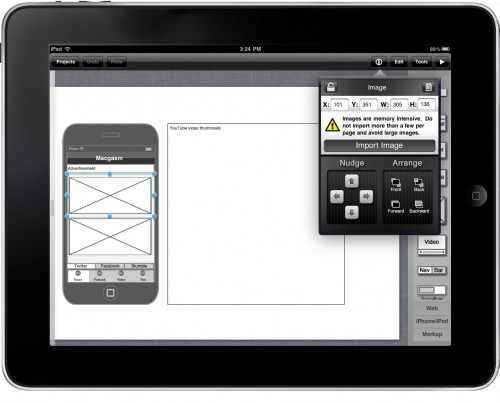
On top of dragging and dropping elements onto your workspace, you can also tap on them once you’ve placed them. This will bring up a host of manipulation options, including placement tools, resizing tools, changing icons, and adding text information.
You can also clone, delete, copy, and lock an asset by double clicking on it as well.
What’s Macgasmic
Pretty much everything. After taking it for a spin with a client, it’s quickly become my go-to application for building early concepts. It’s a lot easier to show them what you’re planning on doing, and then letting them re-arrange things on their own, should they feel the need.
The application even lets you export your projects as images to your Photo Library, or as email attachments (BBML or an iMockups filetype).
What’s not…
This is probably a first, but I can’t really think of anything I’d want added to this application just yet. I might notice some things once I spend some more time with it, but right now it feels like the exact perscription I’ve been waiting for these days.