 Some people don’t want to go through the hassle of creating a native iPhone OS application. Maybe they don’t want to battle with the app store approval process, or maybe they’re just more comfortable in the world of HTML and Javascript. If you’re one of these people, you’re in luck. With the implementation of HTML5 in WebKit-based web browsers like Safari, Mobile Safari, and Chrome, your web apps can now have offline functionality.
Some people don’t want to go through the hassle of creating a native iPhone OS application. Maybe they don’t want to battle with the app store approval process, or maybe they’re just more comfortable in the world of HTML and Javascript. If you’re one of these people, you’re in luck. With the implementation of HTML5 in WebKit-based web browsers like Safari, Mobile Safari, and Chrome, your web apps can now have offline functionality.
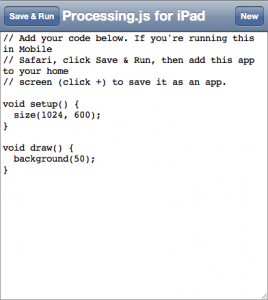
Over at Google Code, you can go grab pjs4iPad. It is described thusly: “pjs4iPad lets you create Processing.js apps that can be run and edited directly in HTML5 browsers and will run offline.” If you’d like to try it out, you can go to the Demo page in a WebKit-based browser.
If you’d like to see pjs4iPad in action, here is a video of it:
I’m excited to see more web developers make offline capable web apps. I really think that there is an untapped market sitting there. Let’s get it going, people! We’ve already seen Google leading the way with mobile Gmail using offline databases, and Google Voice becoming a mobile web app after the App Store rejection. Personally, I’d really like to see Apple show off some of the really cool things that web apps can do on the iPhone, iPod Touch, and iPad. It wasn’t too long ago that they were singing the praises of web apps over native apps.
Have you made a cool web app with offline support? Know of any interesting ones? Let use know by commenting on this post or by hitting me up on Twitter.
Article Via WebKitBits
Photo Credit: kurtxio






