It’s Friday, and that means it’s time to take a look at some awesome apps for each platform: iPhone, iPad, and Mac OS. Today, we’re focusing on drawing for fun, reading offline, and designing.
Ready? Let’s begin.
iPhone/iPod touch:

Draw Something: You’ve just got to try it out for yourself. Trust me. When I heard about this app, I thought the idea was childish. Draw, send, and guess? Sounds like a game you’d let your kids play so they could give you some piece of mind, right? Correct, it is. But it’s also a great way to kill time. When you load the app for the first time, you’re given the option to either create an account or sign in with Facebook. After that, select from a list of friends who you’d like to play (you can run multiple games at once). Then the app gives you three options, listed by difficulty, of things to draw. Choose your poison and get to work. You’re then sent to a white canvas with color and pen size tools. Draw out your word of choice and send it to your friend when you’re finished. When they receive it, they’re shown a video of you trying your best to muster up an image and then they guess the word using a letter bank. If they guess right, you receive coins! Download the game to find out the rest. It’s pretty fun!
iPad:

Readability: Nowadays, reading content offline and on mobile devices is very common. However, sometimes the ads, awkward webpage layouts, letter kerning, and font size make for a less enjoyable reading experience. Thankfully, there are apps and web services out there that solve this problem. In Mac OS X Lion, Apple introduced Safari reader which offers you a stripped down version of the page for easier reading. However, more popular services like Instapaper, Read It Later, and Readability exist and do a better job. Until yesterday, only Instapaper and Read It Later had iOS apps. Now Readability has joined the crew and its stunning interface and functionality is capturing many readers. So if you’re a fan of reading on your iPad, download Readability and enjoy.
Know of both Instapaper and Readability? Which one do you prefer?
Mac:

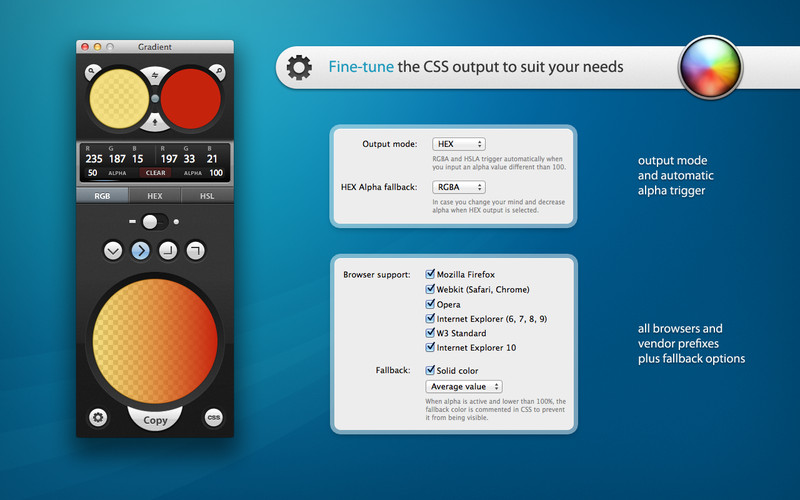
Gradient: If you’re a web designer trying to keep up with the CSS3 movement, gradients might be a hard topic. After all, who could remember the values of every color combination and recall how to type them out semantically with all the proper vendor prefixes to make beautiful gradients? Makes sense to just stick to Photoshop since it’s less error prone, right? With Gradient, I beg to differ. Gradient is the missing link between web designers and colors. Pick your colors with the app’s custom picker, choose between linear and radial gradients, set the direction and/or center positions, and you’re done! Gradient app does the rest and outputs error free CSS3 that you can easily copy and paste into your code. With more great features in the works, like multi-step gradients and SASS output, this app will be the designer’s best friend.
Well, that’s it for this week, folks! Like the apps we mentioned? Share the post with your friends. Have any suggestions? Email me at jerondu@macgasm.net or ping me @jarederondu and I’ll check them out. Until next Friday, have a great weekend.






