Want to make your WordPress site work on an iPad without needing to spend a ton on coding a dedicated iPad application? How about not needing to create a custom theme just for iPad users? How much would you pay for a WordPress plugin that takes only 5 minutes to install and configure (depending on connection speed)? $50? $100? How about free? Free, you say? Yes, free. All of this can be done with a new plugin called Onswipe.
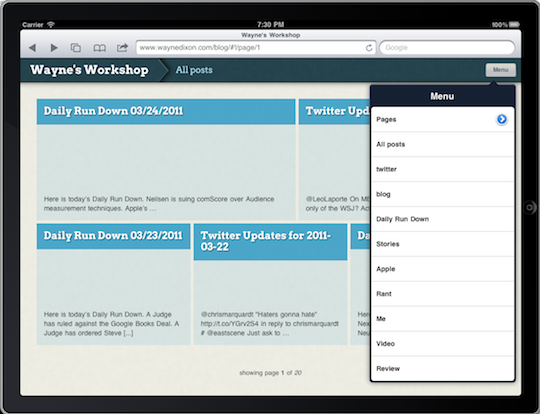
Onswipe is a WordPress Plugin that takes your WordPress website and makes it into an iPad-compatible site that mimics many of the iPad features aand stylistic elements. The elements used include the sharing icon and the popover window used on the iPad, and it recognizes the accelerometer for posts as needed.
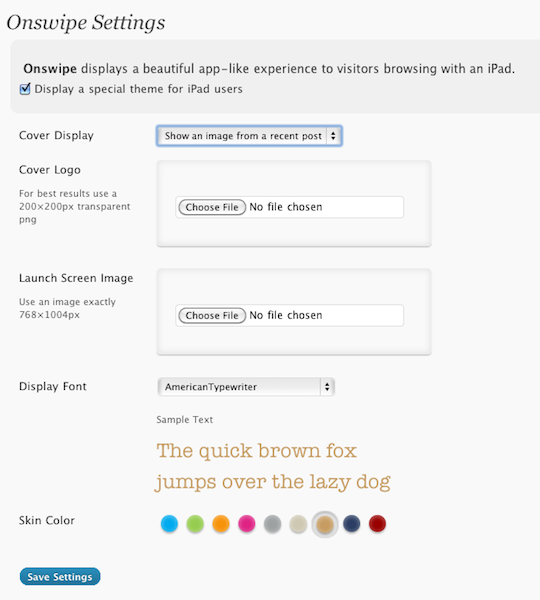
The Plugin allows you to change the colors and the display font, upload a Splash screen logo, and even offers you the choice of nine different skin colors, as shown below.
The plugin basically takes your WordPress website and makes it act like Flipboard. It makes the layout look great, allows swiping just like in Flipboard so you can flip left and right to go between the pages of posts.
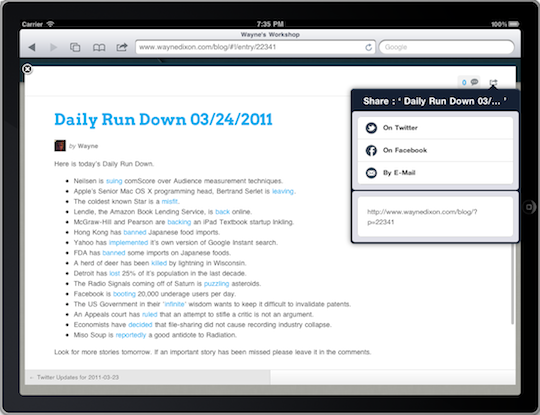
If you click on an individual item, it presents a modal window that gives you the option to share the article and view the comments that have been left on a given post.
There are two problems I’ve come across so far. The first is that when you share something, the plugin doesn’t take into account your permalink structure. This is the structure that makes URLs a bit easier to read. So, all shared items comes out as, for example, http://blogaddress.com/pathtoblog/?p=1 , where p is the actual post ID. This is not an end of the world scenario, but it is something that should be easily fixed in an update.
The second, and more of a personal irritation than anything else, is the use of the #! (Hashbang). The Hashbang makes it more difficult for search engines to truly index a website. However, given that this is a plugin that is only activated when the plugin sees the proper user-agent string from the browser, this shouldn’t be too much of a concern. I just don’t like the idea of it not being easily indexed and breaking the Internet.
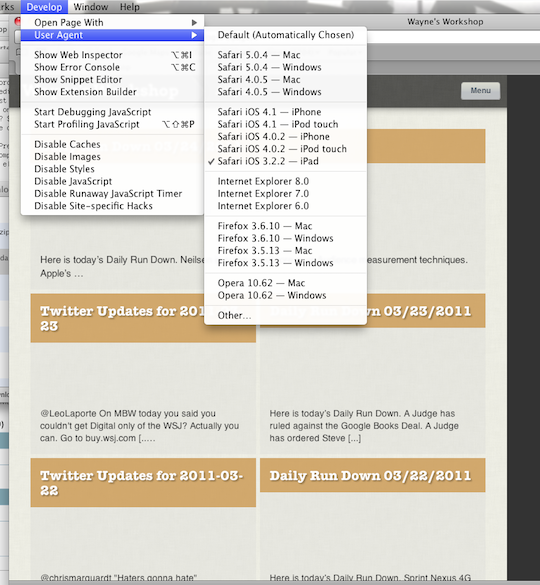
In case you don’t have an iPad, or you’re waiting for yours to arrive, but you want to see what it looks like, you can use Safari’s developer mode to change your User-Agent to Safari iOS 3.2.2, and you can see exactly what it looks like and use your mouse to navigate.
Overall it’s a pretty good start to what will, I hope, eventually amount to a great plugin. I don’t know if they’re going to charge at all in the future, but it would definitely seem like something some people would be willing pay for, particularly if it included significant customizability. If you run a WordPress site, this is a plugin that you should install for your iPad users, and as a great bonus, it’s free.
Article Via Onswipe